Trabajo desde hace años usando de una forma intensiva las transformadas xslt, y a pesar de que son fáciles de utilizar y se pueden hacer infinidad de cosas, llegando al caso de ser propiamente dicho, un lenguaje de programación, hay algo que siempre he echado en falta. A pesar de que xsl tiene funciones para el tratamiento de cadenas como substring, startwith, concat, etc. nunca he visto que tenga una función para reemplazar texto, algo que seria muy útil. Siempre que he tenido que hacer un reemplazo de texto lo he hecho de diferentes formas, a cual mas chapucera. Si tenia que sustituir una frase entera, llenaba el xsl de xsl:if o de xsl:choose con sus consecuentes xsl:when, pero si tenia que sustituir parte de una frase, ya la cosa se complicaba mas, usando casi siempre el nombre de espacio user, y definiendo una función en el lenguaje que utilizaba (en mi caso .net), pero esto tiene un problema, si por algún casual, quiero migrar a otro lenguaje (que no veo yo a mi jefe mucho por la labor), la transformada no me serviría fuera del entorno de .net.
Para solucionar este problema, decidí crear una función de xsl, mas que una función es un template, pero como a mi me gusta usar los templates como funciones con parámetros, también me gusta llamarlas funciones. Bueno, el caso es que he creado una función/template, que recibe 3 parámetros, y que vendría a ser mas o menos como el replace de php, pero con el funcionamiento del replace de javascript, porque de momento solo reemplaza de 1 en 1, digamos que no es un replace all. La función recibe 3 parámetros, uno con el texto a base, la cadena de donde queremos reemplazar el texto, otro parámetro con el texto que va a ser reemplazado, y otro parámetro con el texto a reemplazar. El código de la función seria el siguiente:
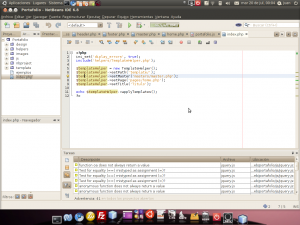
<!-- Funcion replace -->
<xsl:template name="replace">
<!-- Cadena de texto -->
<xsl:param name="text" />
<!-- Texto que va a ser reemplazado -->
<xsl:param name="replaceText" />
<!-- Texto a reemplazar -->
<xsl:param name="replacedText" />
<!-- El replace propiamente dicho -->
<xsl:value-of select="substring-before($text,$replaceText)" />
<xsl:value-of select="$replacedText" />
<xsl:value-of select="substring-after($text,$replaceText)" />
</xsl:template>
<!-- Ejemplo de utilizacion -->
<xsl:variable name="price">
<xsl:call-template name="replace">
<xsl:with-param name="text" select="$xml/POSIBILIDADES_PRECIO-IDA" />
<xsl:with-param name="replaceText" select="','" />
<xsl:with-param name="replacedText" select="'.'" />
</xsl:call-template>
</xsl:variable>
Espero que esta pequeña función para xsl, os sea tan útil como a mi. Por cierto, el ejemplo me lo saque de uno que monte en el curro, así que cada uno lo tendrá que modificar en base a sus necesidades. A ver si me lo curro un poco y modifico la función para que sea un replace all, en lugar de un replace one.